Cordova _Android11で、Splash画面を変更する時のメモ・・・
Cordova_Android11
Cordovaでは、Android11では、スプラッシュプラグインが廃止され、スプラッシュ画面が、デフォルトで設定されている。

しかし、このスプラッシュスクリーンの変更が、なかなか、困難だったので、ブロクに、メモしておく・・・
「res」=リソース
「res」と言えば、アンドロイドのプロジェクトフォルダーの階層にある、アイコンなどを、格納するフォルダだ、drawableなど、アプリケーションの、従来のスプラッシュスクリーンの画像はここにあった、
<vector
android:height="24dp"
android:tint="#000000"
android:viewportHeight="24"
android:viewportWidth="24"
android:width="24dp"
xmlns:android="http://schemas.android.com/apk/res/android">
<path
android:fillColor="#FF000000"
android:pathData="M17.6,11.48 L19.44,8.3a0.63,0.63 0,0 0,-1.09 -0.63l-1.88,3.24a11.43,11.43 0,0 0,-8.94 0L5.65,7.67a0.63,0.63 0,0 0,-1.09 0.63L6.4,11.48A10.81,10.81 0,0 0,1 20L23,20A10.81,10.81 0,0 0,17.6 11.48ZM7,17.25A1.25,1.25 0,1 1,8.25 16,1.25 1.25,0 0,1 7,17.25ZM17,17.25A1.25,1.25 0,1 1,18.25 16,1.25 1.25,0 0,1 17,17.25Z"/>
</vector>
新しいCordovaのデフォルトのスプラッシュでは、「android:pathData」が、使われている。これは、いわゆる「base64のイメージ」のように、ベクター画像を、画像ファイルを、アップロードしなくても、配列変数により、画像が、表示されるものだ、「base64」は、使った経験があったので、画像ファイルが、無い場合でも、画像は、表示できる。というとは、すぐに分かった。AndroidStudioの「Vector Asset Studio」で、製作したものを移植し、Androidのプロジェクトフォルダの「res」にいれた、これで、スプラッシュスクリーンの画像が変更できる筈だ・・・
しかし、何故か、変更できない・・・😑

<platform name="android">
<preference name="AndroidWindowSplashScreenAnimatedIcon" value="res/screen/android/layout/activity_main.xml" />
</platform>
スプラッシュスクリーンの画像を、変更したにも、関わらず、何故か、スプラッシュスクリーンが変更できない・・・
<platform name="android">
<!-- Default -->
<preference name="AndroidWindowSplashScreenAnimatedIcon" value="res/android/screen/splash-port-xxxhdpi.png"/>
</platform>
ググッてみると、この課題は、スタックオーバーフローや、Githubでも、話題になっているようだ・・・
更にググると、このエラー、アイオニック(イオン)のドキュメントに、ヒントがあった。
https://ionic.zendesk.com/hc/en-us/articles/7891143965975-Migrating-to-Cordova-Android-11
Missing AndroidWindowSplashScreenAnimatedIcon
Your config.xml requires this addition element otherwise this error will occur:
The "AndroidWindowSplashScreenAnimatedIcon" value does not exist
This is caused by the path specified in your config.xml being incorrect. Eg: in the below example if the path specified in value is incorrect this error will occur:
<preference name="AndroidWindowSplashScreenAnimatedIcon" value="resources/android/icon/drawable-xxxhdpi-icon.png" />
At a bare minimum you should provide a png of size 2732x2732 (see requirements). You can enhance this later using launch storyboard images.
エラーコードは、やはり、パスが、違う場合らしい・・
2732x2732以上のサイズの画像を使えか・・・サイズが違ったのか・・・
アイオニックのドキュメントでは、「res」でなく、「resources」になっている。
もしかして、ここで、ピンと来た・・・🙄
resources/android/icon/drawable-xxxhdpi-icon.png
res・・・・resources・・・
このパスは、Androidのプロジェクトフォルダーの「res」フォルダーでは、無いのかも・・・🤔
下手に、アンドロイド開発に、慣れ過ぎていた・・・
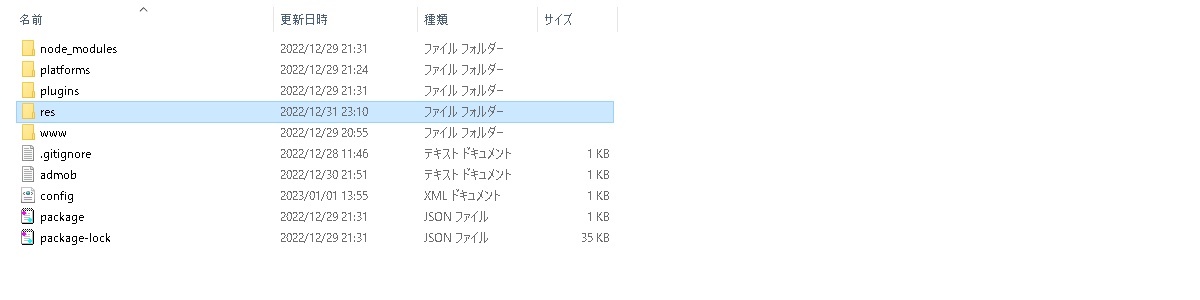
試しに、コンフィグのある、階層に「res」を作って試して見ると・・
やはりだ・・・
「res」はAndroidプロジェクトフォルダ無いの「res」ではない。

「WWWと、同じ階層、ここから数えた、パスを意味している」のだ・・・
ここに、「2732x2732以上の画像」を入れて、ビルドすれば、スプラッシュスクリーンを、変更できるのだ・・・
はてなブログで、Adsenseを有効化した時、その後にすることのメモ・・・
アドセンスの審査に、二週間待った・・・
先日、やっと、このサイトで、「Adsenseの審査結果」が届いた、「結果は、有効」しかも、「一発」で通ったのだ・・・😲ビックリ・・・

おそらく、審査を通過している、から遅れる・・・
はてなブログでは、初回だった事もあり、審査には、「約二週間」かかった、長いから駄目(相手にされない)のかなと思っていたが、すんなり通ってしまいビックリしている・・・😲。他のブログを見ても、「なんども、落ちた」と言うものが多かったが、それは、「ブログの面白さの為のレトリック」だったのかもしれない。筆者は、ソフトウェア開発で、養った「プログラミングの知識と、根性」があったので、情報内容は、精密だったと思うが、逆に、審査の途中で、問題点があったならば、もっと早く、通知が来たのかもしれない、「順調に、審査を、パスしていたから、時間がかかった」と言うことだろう・・・
事前に、確認した、2つのサイトには、感謝したい・・・
この2つのサイトは、とても、参考になった。
これから、はてなブログで、アドセンスを有効化しようとしている方は、見ておく、価値があるものだ・・・🧐。
【はてなブログ】ブログ超初心者のための|プライバシーポリシーの設置の仕方【無料ブログの場合】 - daizuのつぶやき。
また、前回、書いたクッキーの同意も、有効なポイントだったのかもしれない。
hzusy3c8qce63dky.hatenablog.jp
ただ、喜んでばかりはいられない・・・
有効化できた、後すぐ、ブログを確認してみたが、「広告の最適化」をする必要があるのは、一目瞭然だ。デフォルトでは、広告が、多すぎるし、サイトの読み込みが、遅れてしまう、まず、広告の種類を、確認し、設定してみよう・・・
① ページ内広告・・・
これは、ポピュラーな、「ページのメイン部分に、表示される広告」、これは、メインの広告なので、オフにしない、はてなブログは、もともと広告が表示されるので、とくに邪魔にも感じない・・・
② Multiplex 広告
「おすすめのコンテンツ形式のネイティブ広告をグリッドとして表示する広告」を、「マルチプレックス広告」と言うらしい。しかし、確認してみたが、「アドセンスの自動広告」を設定すると、はてなブログでは、このユニットは、表示されないようだ、表示する場合は、手動の貼り付けがいる。
③ アンカー広告の判断・・・

画面の端に固定される広告で、矢印ボタンで、隠せるが、何度も、出る場合があり、流石に、見ずづらくなるし、読み込みが、遅れるので、現在はオフに、設定した・・・
④ サイドレール

「ウィジェットに、表示される、縦長のユニット」が、サイドレール広告で間違いないだろう。ポピュラーな、「ページ内広告」と同じなので、オンにしている。「アドセンスの広告は、観覧履歴に、基づく部分が多い」ので、内容に、無関係な広告が、表示される場合は少なく、広告も、特に、邪魔にならない。
⑤ モバイル全画面広告

これは、いわゆる「モーダル広告」だ、ページを移動すると、タマに出るやつだ、アドセンスでは、「モバイル全画面広告」と、呼ばれている。「モーダルの表示回数は、細かく、設定できない」ので、現在は、オフにしている。(※モーダル広告の個別の回数指定は、可能かもしれないが、わかっていない・・・)
⑥ 広告掲載数と、除外ページ
「広告掲載数」は、触っていない、初期では、中に設定されている。調整すると、全体の広告量が、増減するはずなので、個別に詳細設定するなら、自動広告を外し、手動広告にするしかない。
「プライバシーポリシーと、お問い合わせのページ」は、除外ページに設定した、その方が良いと思う・・・
結びに、コンテンツの質と、量を結びつける・・・
アドセンスは、アプリ広告のAdmobとも良く似ている、アプリでは、バナー広告、インタースティシャル広告を減らし、「特典付きのリワード広告」などを増やすように、工夫する事が多い。周知のように、収益化の判断、アフィリエイトの判断とは、「広告だけ載せても、収益化はできない」って事を前提としている、収益化のモチベーションを、「記事の質と量」に結び付け、コンテンツの価値を高めいかねばならない・・・
はてなブログに、クッキーの同意を、実装するメモ・・・
Googleタグマネージャーで、Cookieの利用同意を、実装できる。
タグマネージャーは、Google社製のタグ管理システムだ、はてなブログの設定にも、タグマネージャーのIDの入力項目あり、「タグをつける」と、類似の検索に、出やすくなるのだろうが、今まで、あまり、有用に感じる事が無かったので使って来なかった。しかし、タグマネージャーの利用方法には、「クッキーの承諾の表示」があったので、タグマネージャーの意義と、有用性、使用方法を、感じ取る為に、今回、はてなブログに実装してみる。
今回は、「ユーザーローカル社」が、製作した、タグマネージャー用のコンポーネントを利用してみた。しかし、「はてなブログ・フリー版」には、ホスティング機能が無いため、JavaScriptと、cssは、外部のレンタルサーバーを利用する必要がある。
上記のサイトからダウンロードできるものは、「タグマネージャー用のテキスト、javascript、css」だ、メールアドレスを「登録しないと、ダウンロードできない」が、特に、有害なサイトではないので、必要だと思ったら、ダウンロードすればいい・・・
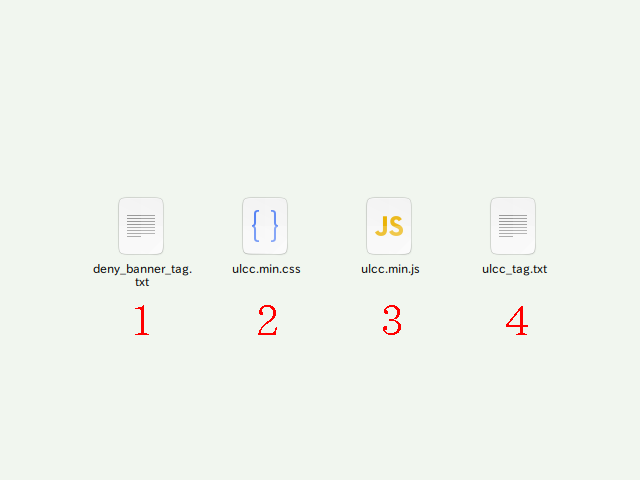
ダウンロードしたら解凍し、テキストを編集する。

① オプトイン、オプトアウトの詳細設定ができるファイル・・・
② サーバーにアップロードする、スタイルシート・・・
③ サーバーに、アップロードする、JavaScript・・・
④ タグマネージャーにコピーする、テキスト・・・
(※)ユーザーが情報を受け取る際や自らに関する情報を利用される際などに、許諾(パーミッション)の意思を示す行為を「オプトイン」という。 反対に許諾しない意思を示す行為を「オプトアウト」というらしい。
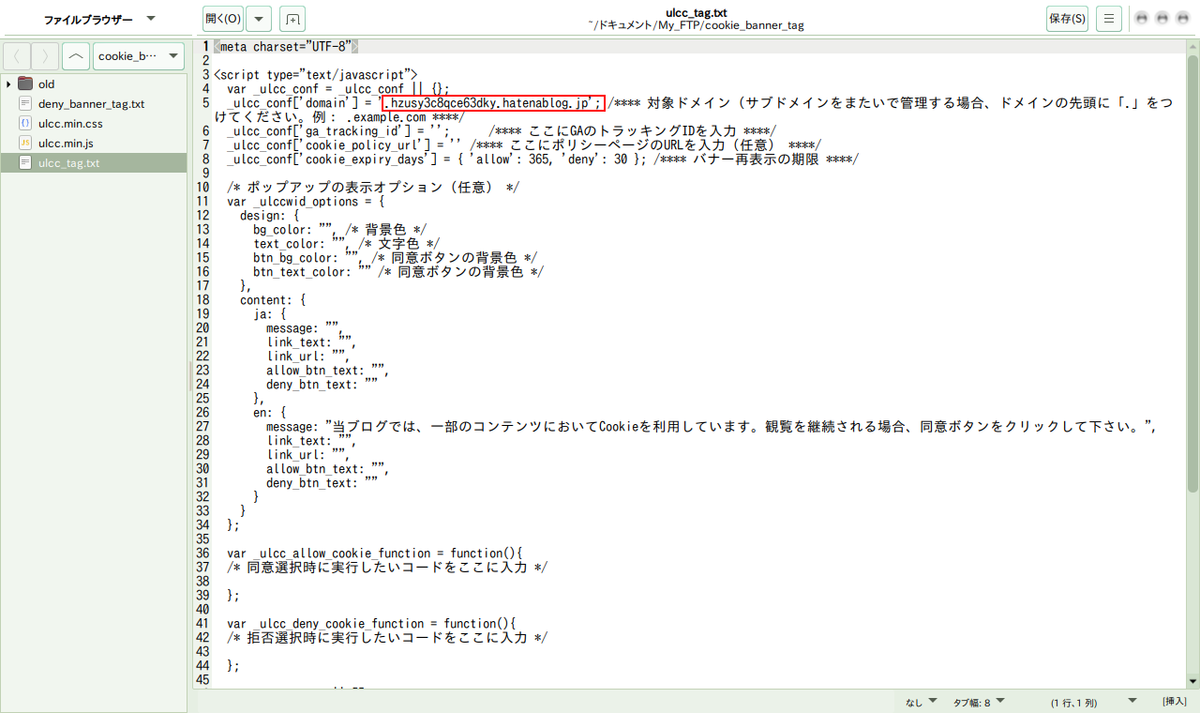
まず、④の「ulcc_tagテキスト」を編集する。
編集箇所は、3つだけで
① 説明文をよむと、表示する、サイトのURL、このサイトなら、「hzusy3c8qce63dky.hatenablog.jp」だ、
サブドメインを含める場合、https://を抜き、「先頭にコロン」を付け「.hzusy3c8qce63dky.hatenablog.jp」と、記述するようだ、「はてなブログ・フリー版」には、サブドメインも、クソもないので、そのままで、大丈夫だろう。

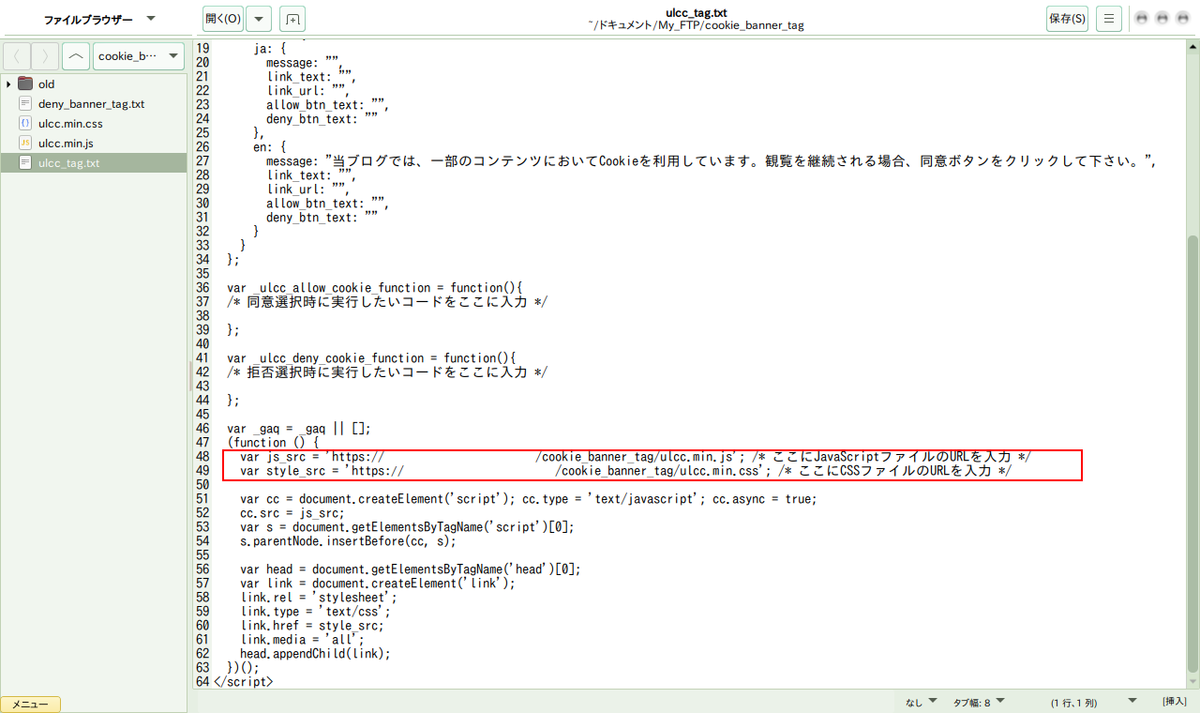
② アップロードした、ファイルのURLを二箇所、記述する。各自のレンタルサーバーのURLでよいだろう・・・

このURLは、公開してもよっかったのだが、別に、使っていたので、今回は、白塗りにしてしまった・・・🙏。
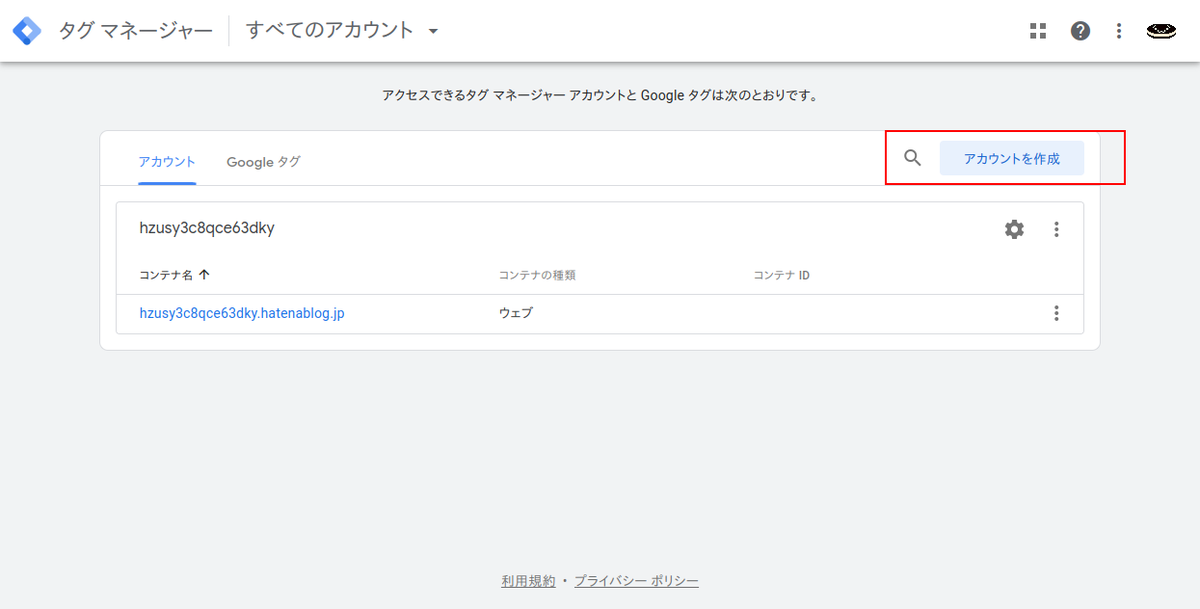
次に、タグマネージャーにアクセス・・・
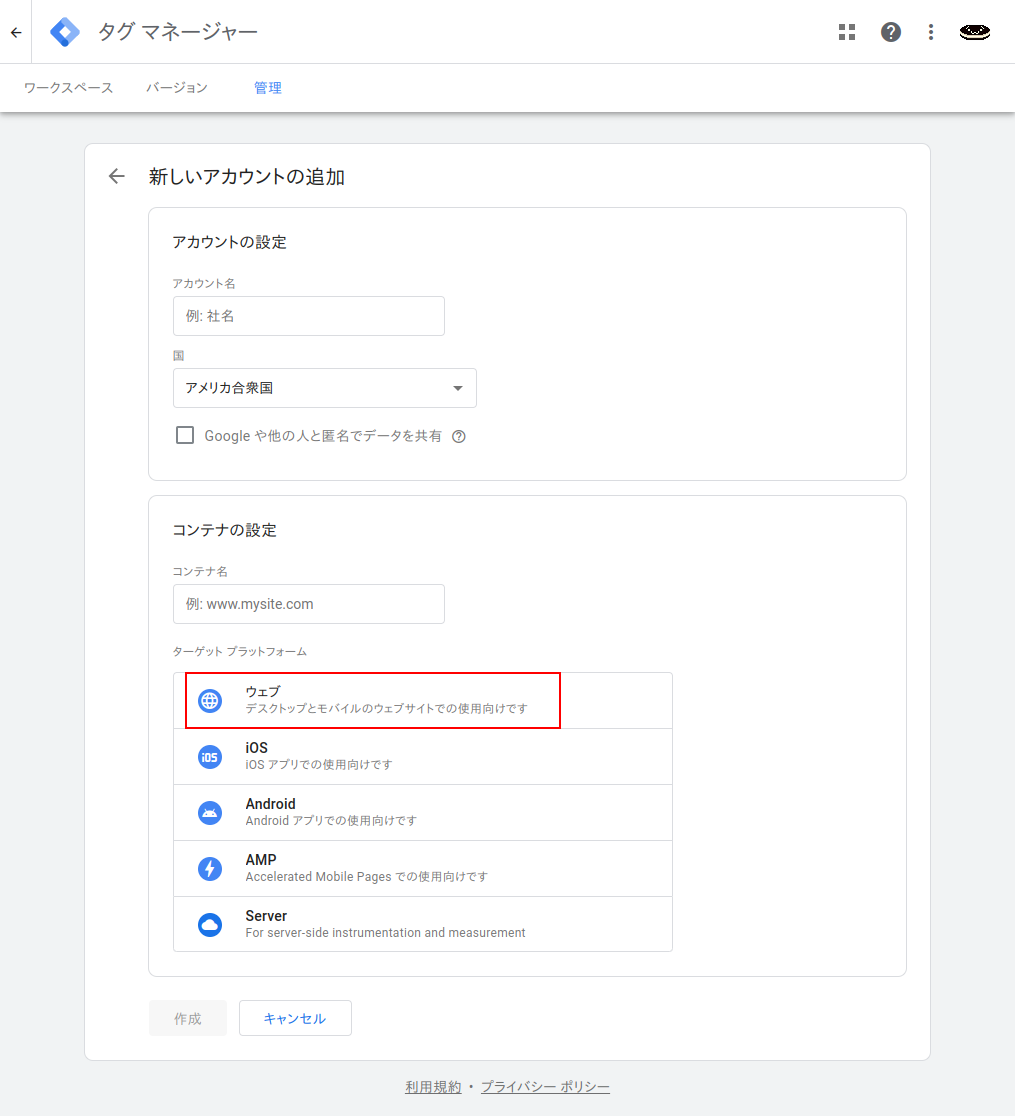
アカウントの作成

ウェブを選択する・・・

「タグマネージャーの利用規約」がでるので、合意し、アカウントを製作する・・・・
タグマネージャーのインストール
「タグマネージャーのインストールの項目」が出るが、「はてなブログの設定」に、専用フレームがあるので、コピーせず、閉じ、「GTM-*******」から、始まる、「コンテナID」をメモし、はてなブログに、戻って、「設定」〜「詳細設定」と飛び、Googleタグマネージャーの項目を探して、コピぺする。

カスタムHTMLの項目を選び編集する。
① 再びタグマネージャーを開き、「新しいタグを追加」する・・・

② 「タグの設定」をクリックする。(※タグの名前は、わかりやすく任意で・・・)

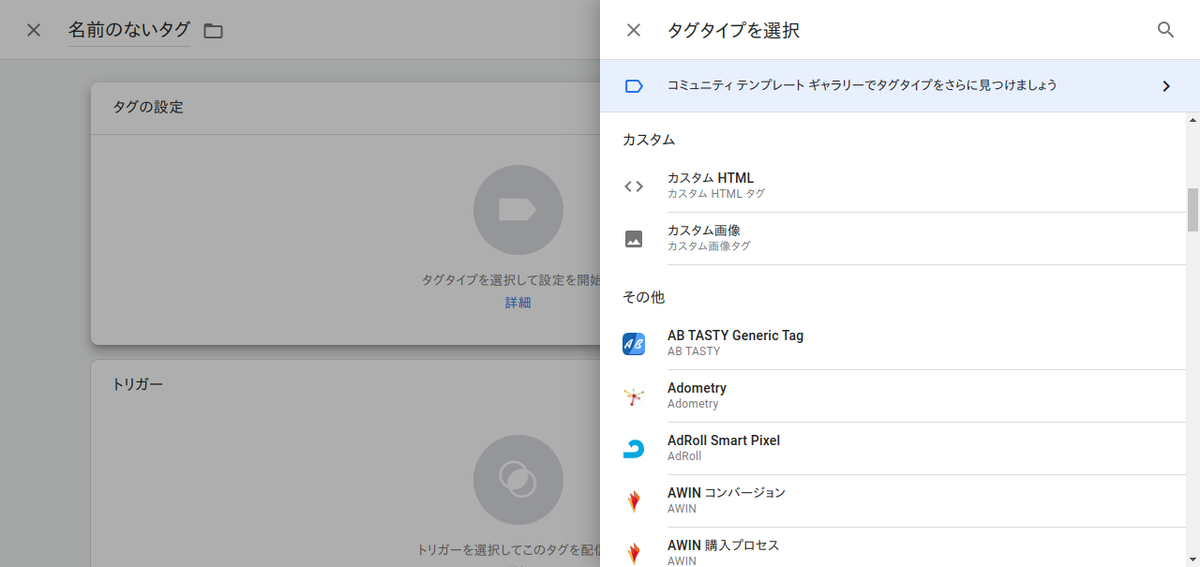
③ 「カスタムHTML」を選択する。

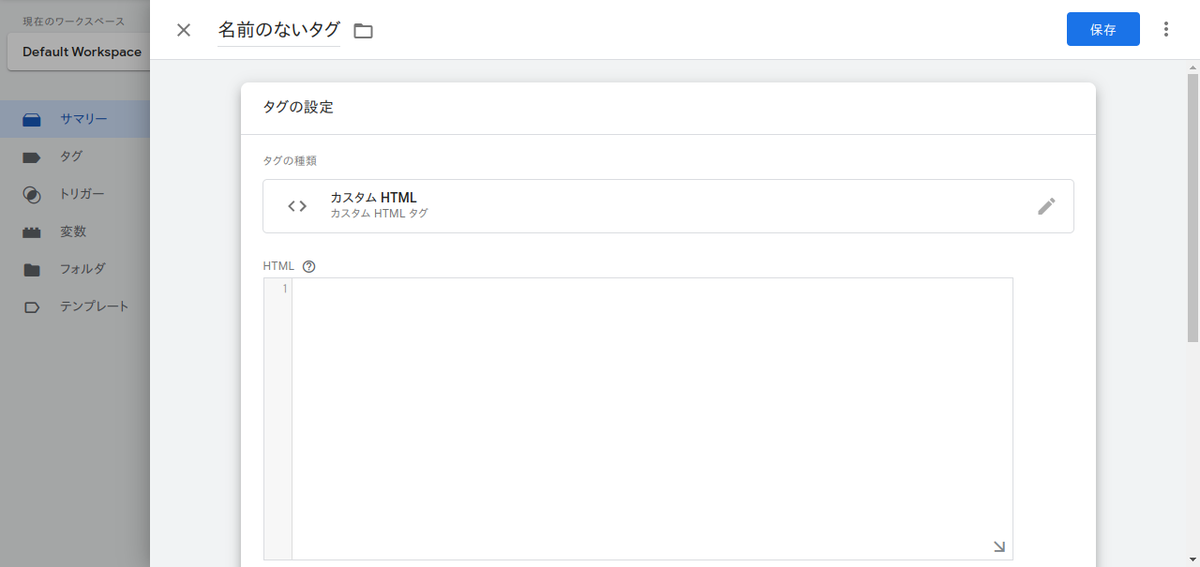
④カスタムHTMLの項目に、ダウンロードして準備した「ulcc_tag.txt」の内容を、コピペする。

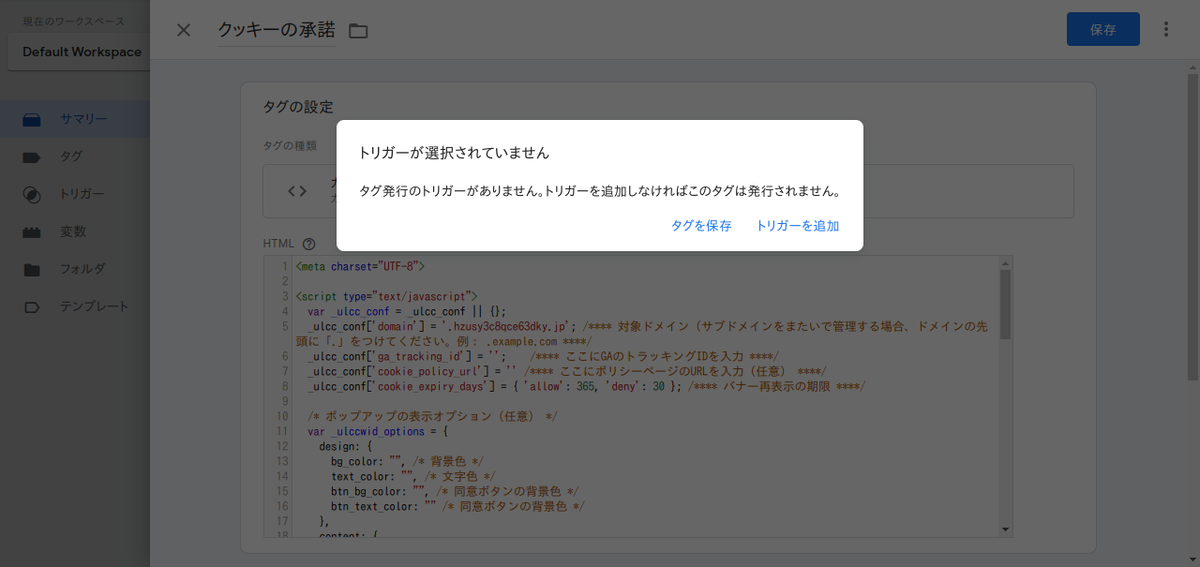
⑤ 保存をクリックし、「トリガーを選択」を、クリックする。

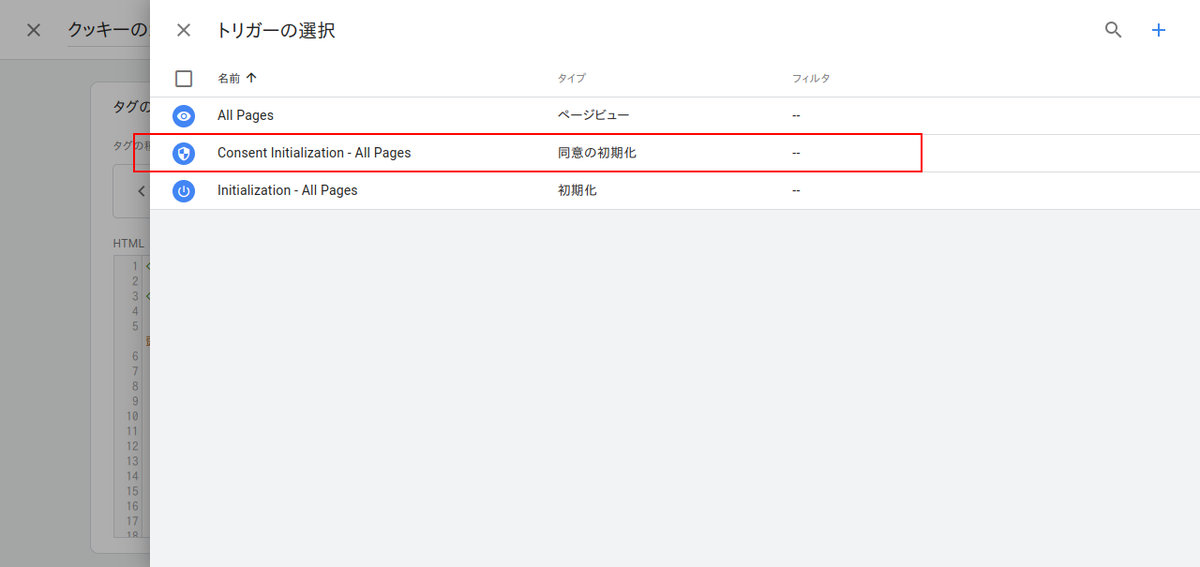
⑥ 「同意の初期化」を選択し、保存する。

これで、設定は、完了・・・
はてなブログのURLを開いてみよう。Googleクロームのシークレットモードか、ゲストモードで確認する。
ログイン編集している、ブログには、表示されない・・・
公開と、表示の確認・・・

しっかりと、表示されている。
正確に、表示されななら、パスを確認した方がよい。
「文字化けする場合」などは、少し待つと、タグマネージャーの運営が、対応するようだ・・・
ロリポップレンタルサーバーに、BaserCMSを簡単インストールする時のメモ・・・
簡単インストールは、簡単なようで、簡単でない・・・
baserCMSは、日本、国内向けの、機能的で、デザインも洗練されたCMSである。今まで、なんどか「簡単インストール」を、試していたが、メインにすることを考えていなかった、しかし、サイト全体像が見えてくると、ワードプレスより、BaserCMSの方が、スクリプトのレベルで、全体を把握し、管理がしやすいと感じ、BaserCMSを、メインで、使用できるように、インストールの方法を、再確認してみると、注意する、ポイントが、いくつもあったので、ここに、記録する・・・
はじめに、独自ドメインの設定・・・
例えば、所持している、独自ドメイン「baser_user.com」を、レンタルサーバーに設定し、「baser_user.com」に、アクセスした場合、「baser_user.com/cms」のディレクトリ内容が表示されるように設定したとする。

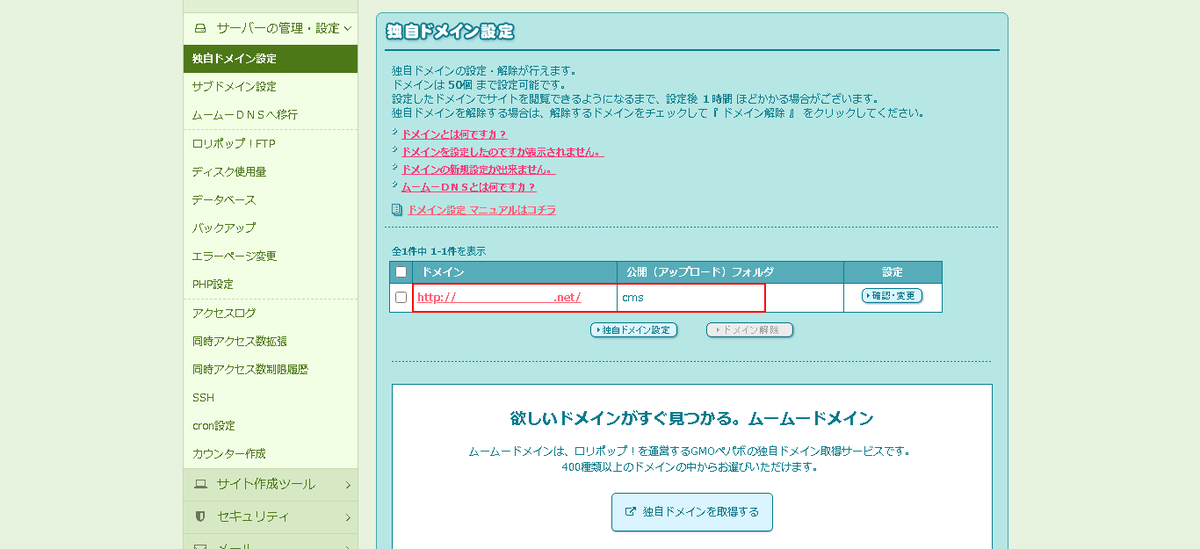
その場合、ロリポップ!レンタルサーバーの独自ドメイン設定で、任意をフォルダ名を指定する。
今回は、独自ドメインの表示先フォルダを、「baser_user.com/cms」に、設定した・・・
BaserCMSのインストール
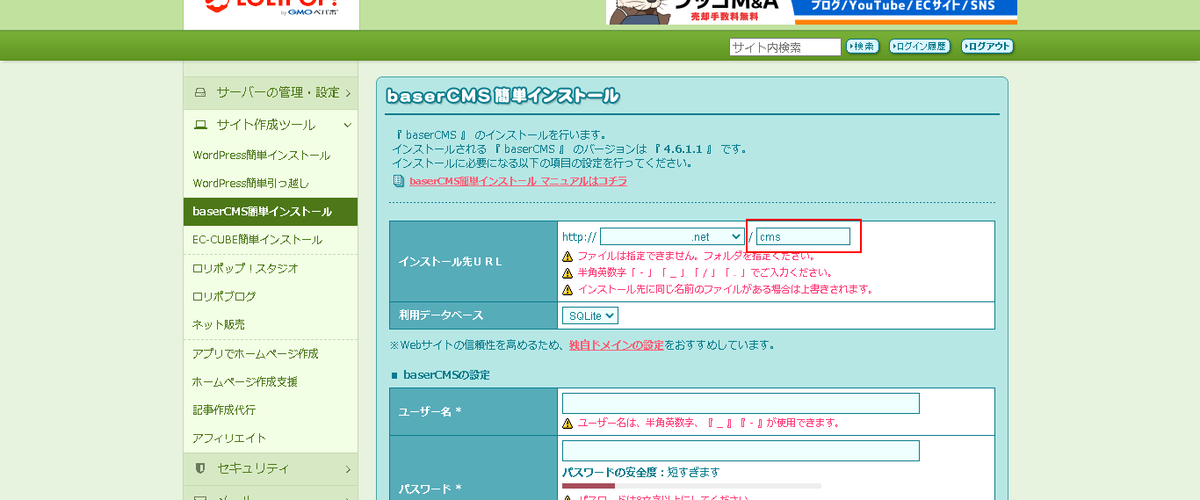
次に、ロリポップ!レンタルサーバー側の簡単インストールの設定で、BaserCMSのインストール先を、「baser_user.com/cms」に設定・・・

独自ドメインの表示先フォルダが、「baser_user.com/cms」
BaserCMSのインストール先フォルダも、同じく、「baser_user.com/cms」
これで、BaserCMSが、「baser_user.com/cms」の位置にインストールされる筈だ・・・😗
インストール開始、しかし・・・
このまま「簡単インストールすると」、
インストール先のURLが、「baser_user.com/cms」になると思った、しかし、これで、どこにCMSが、インストールされたかと言うと・・・
なぜか、インストール先のURLが、「baser_user.com/cms/cms」になってしまうのだ。😥
これが原因で、何度もインストールし直すことに・・・
つまりだ・・・🤔

「簡単インストール」は、はじめに設定した、独自ドメインの「baser_user.com」を、「baser_user.com/cms」と認識している、だから、「baser_user.com/cms/cms」のURLにbaserが、インストールされた訳だ・・・
だが、これでは、メインで使えない、baser_user.comにアクセスした時、baser_user.com/cmsのURLが、表示されるようにしたい。さらに、「baser_user.com」に接続した場合、フォルダを表示し、編集も可能に設定しなければならない・・・
では、どこに、インストールすべきか・・・
他のHTMLもある、直下には、置きたくない。
まず、インストールした後に、独自ドメインのフォルダ設定を変更する作戦を、試す・・・
後で、独自ドメインのフォルダを、変更するも・・・

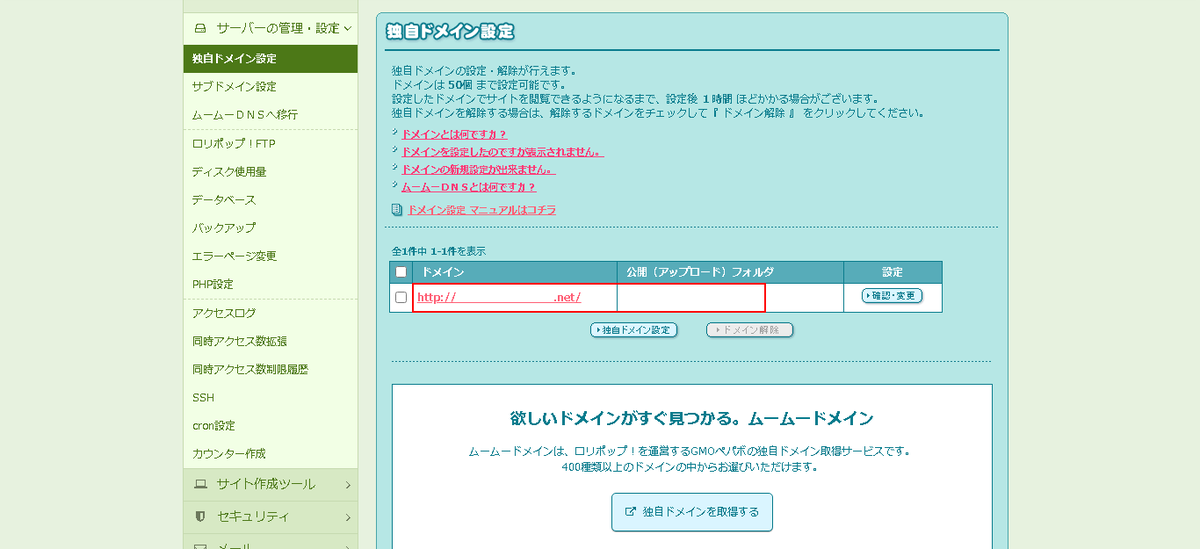
まず、独自ドメインの設定を、あとから、編集し、表示フォルダを、「baser_user.com/cms」を「baser_user.com」に変更してみたが、表示はできるが、ログイン編集ができなくなってしまい、ボツ・・・設定のURLパスがズレる・・・
置き換えを試すが、駄目・・・
notepad++を利用し、BaserCMSのドメイン設定を、全て置き換えてみたが、これは、ログイン自体が出来なくなり、「上書きインストール」し直した。おそらく、PHPや、JavaScript以外に、dbファイルなどに初期設定があり、可能なのだろうが、ファイル数が多く、修正は簡単でなかった。コンソールから、設定を修正する方法は、いずれ、試したい。
正しい、再インストール先・・・
簡単インストールは、独自ドメイン「baser_user.com」を、「baser_user.com/cms」と認識するのだから、独自ドメイン 「baser_user.com/cms」に設定し、BaserCMSのインストール先を 「baser_user.com」と設定する。これで、ロリポップ!レンタルサーバーで、「簡単インストール」すれば、BaserCMSのインストールさきは、「baser_user.com/cms」になり、独自ドメイン 「baser_user.com」に、アクセスすると、「baser_user.com/cms」が表示され、ログイン編集も可能になる筈だ・・・

結果・・・できた・・・😮💨
「baser_user.com」に、アクセスした場合、「baser_user.com/cms」のディレクトリ内容が表示されるように設定したいときは、
① 独自ドメインの表示先フォルダを「baser_user.com/cms」に設定する。
② BaserCMSのインストール先を 「baser_user.com」と設定する(※)/cmsは入れない。
これが、正解のようだ・・・
PWAが、なかなか、実装できなかったので、メモした・・・
えっ、PWAって、死んでるの?😨・・・
以前、一度、サーバーに、PWA(プログレッシブウェブアプリケーション)を実装したことがあった、出来るとは思っていたが、最近、CMSのワードプレスを使う事が多く、使っていなかった。ウェブアプリケーションの部分は、javascriptと、ブートストラップが、便利な場合もあるので、PWAを、また実装しようとしたら、忘れてた事が多かったから、再学習してみる。別に、PWAが、実装できなくなった訳ではないようだ・・・
完全に、忘れたし😵💫、コードを削除してたので😵、まず、サンプルから知る・・・
GitHub - mdn/pwa-examples: Examples for progressive web apps.
シンプルなPWAサンプルここに置いておきますね - Qiita
SW=サービスワーカーの呼び出しスクリプトは、2つの設計があるようだ🤔・・・
なるほど🧐、Githubにある、今回、お借りした、MDN Web Docs氏の「a2hs」という、キツネの画像のPWAのサンプルは、サービスワーカーの呼び出しスクリプトが、「index.js」のjavascript内に、実装されているタイプで、もう一つの、@kazaoki氏と、蝶野まこ氏が、作られた、ペイントと、カラーピッカーのPWAは、htmlの中に、インナータイプのサービスワーカーの呼び出しスクリプトが、実装されているタイプだ・・・
しかし、サーバーに、アップロードしただけでは、表示できない😵・・・
まず、MDN Web Docs氏のPWAを試したが、これらのサンプルでも、そのままアップロードすると、下記のようなエラーが出てしまう😥・・・

各種ファイルのパスの修正が、必要・・・
調べてみると🧐、どうやら、これらのエラーは、PWA化に、必要な、①マニフェスト、②サービスワーカー=sw.js、③index.htmlのファイルのURLが、解凍したフォルダ名によって、ズレてしまうことで、発生しているようだ。PWAの表示不良は、ほとんどの場合、パスのズレの問題なのだろう。特にマニフェストは、パスが切れやすく「./」「../」などの記号が、使えない事が稀にあった。しかし、URLをフルパスで指定すれば、確実に、機能させることができるので、パス設定を、フルパス化していく・・・
以下、修正ポイント・・・
サンプルコードには、MDN Web Docs氏の「a2hs」を使用した・・・
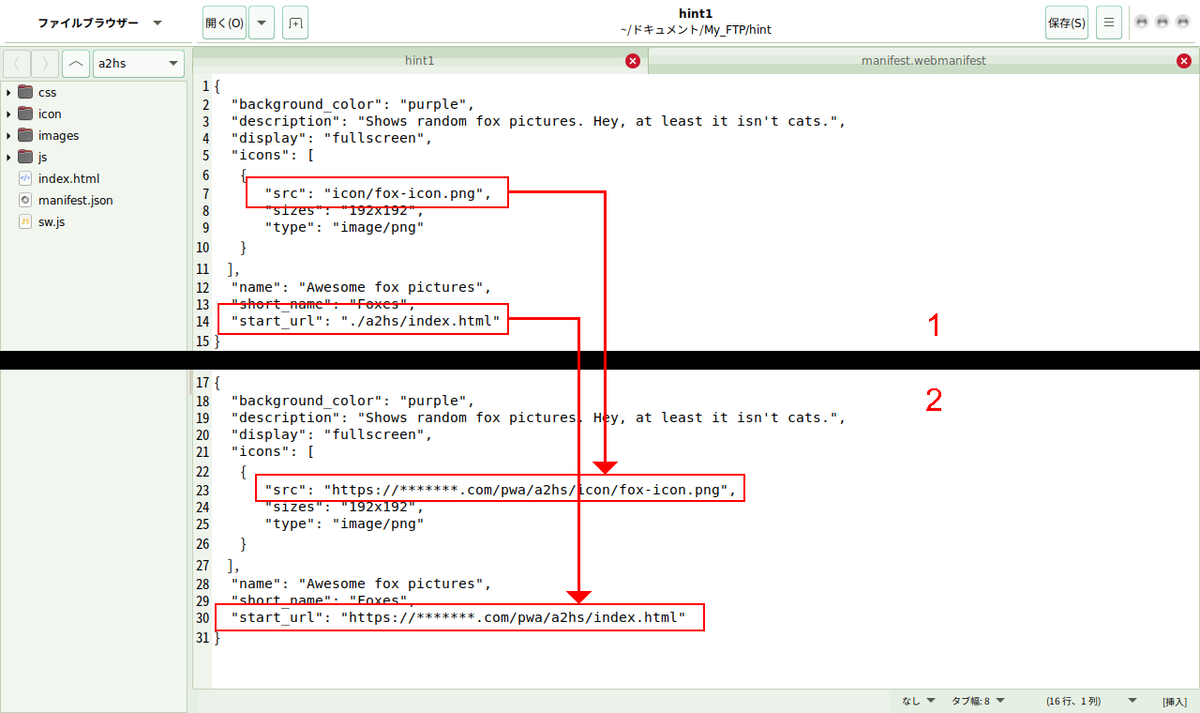
1、マニフェストのフルパス化・・・

「./h2as.index.html」を、「https://*******.com/pwa/a2hs/index.html」のようにフルパス指定してゆく。
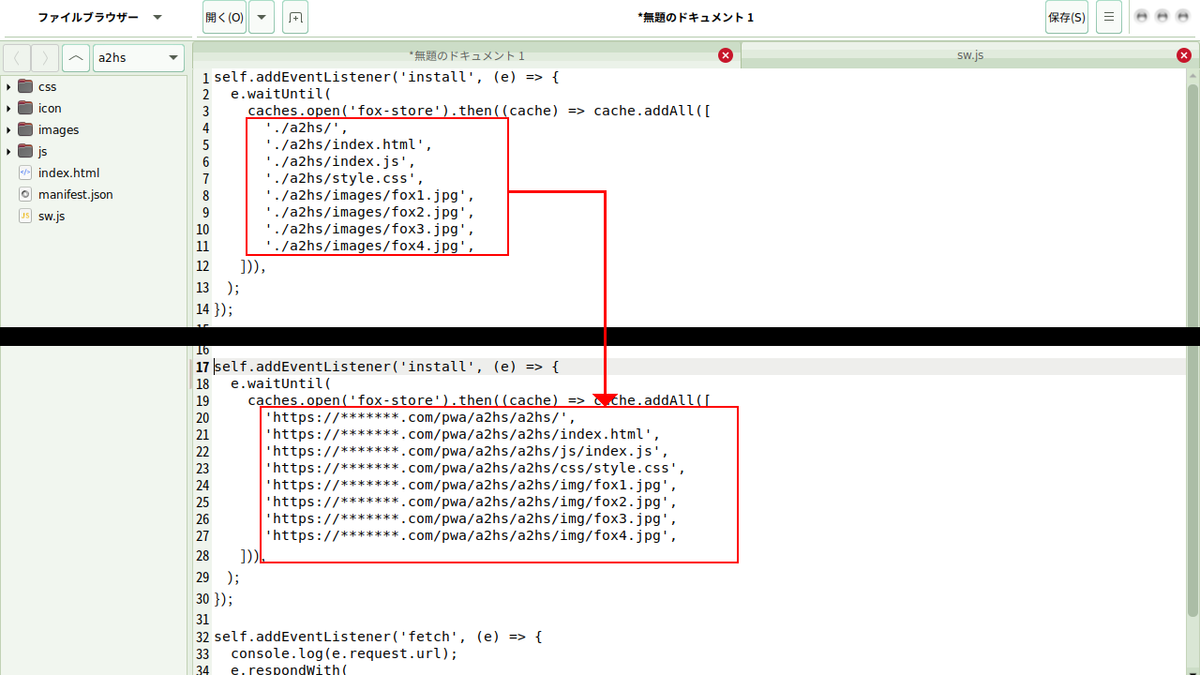
2、sw.js サービスワーカーのフルパス化・・・

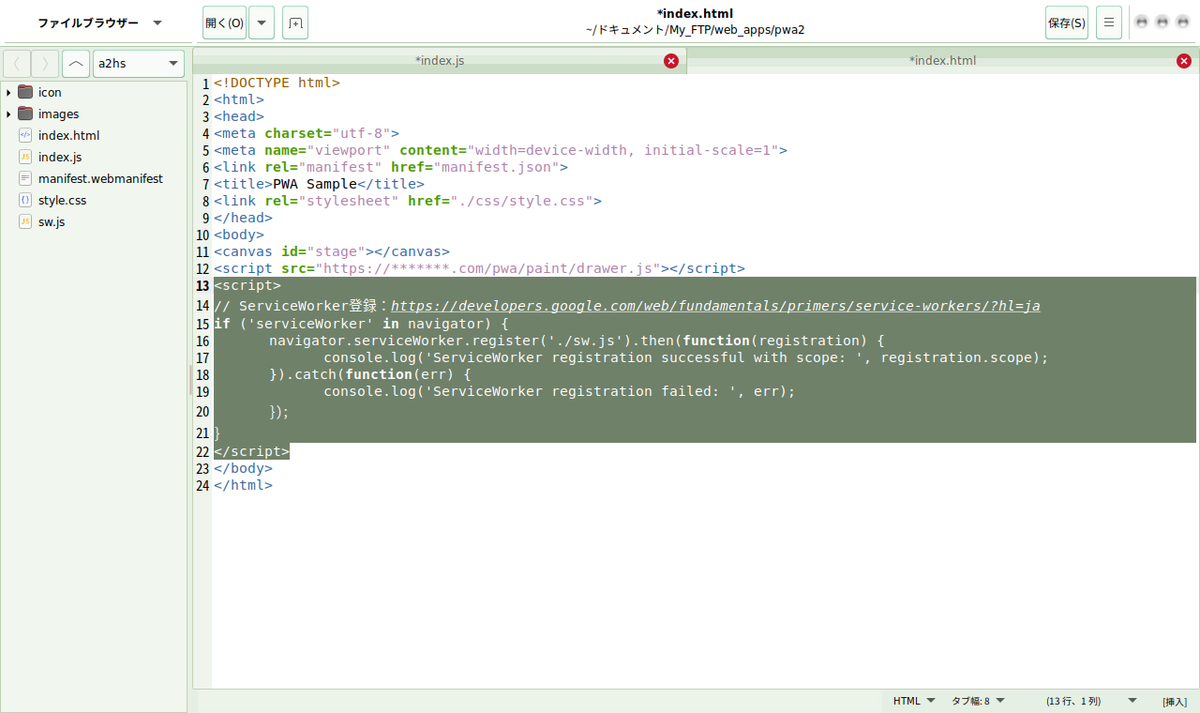
3、index.htmlのフルパス化・・・

MDN Web Docs氏の「a2hs」は、サービスワーカーの呼び出しスクリプトが、html内に無いなく、外部の「index.js」にあるタイプだが、サービスワーカーの呼び出しスクリプトを、インナー化すれば「index.js」は省略できる・・・

インナータイプの、サービスワーカー呼び出しスクリプトは、下記のようになっている・・・
4、index.jsのフルパス化・・・

フルパス化して、確実化した、PWA😆・・・

今回は、リナックス環境で、PWAを作ったが、Windows、Macでも使えるはず、ただ、課題も残った。PWAは、本来、スマホ環境にも、インストールできる筈なのだが、今回のサンプルでは、確認できなかった。なにか、別の設定が、必要かもしれないが、それは、また別ページで、解決してみたい・・・
最後に、今回のサンプルコードを添付しておく💪・・・
最近よく使うので、Ubuntu ターミナルのコマンドの覚え書き・・・
Linux
Linuxは、初心者でも無いが、いろんな、ディストーションを試しているうちに、使わなくなってしまう場合が多かった。最近登場した、chrome os flexなどは、高速だが、FTPソフトなど、クラウドアプリ以外を使いたい場合、不便が多く、セキュリティと、互換性を考えると、ほとんど、Devianか、Ubuntuしかない。なかでも、Ubuntuは、昔より、対応した、ソフトウェアが増え、Windowsの代用として十分に使えるレベルだ、しかし、コマンドプロンプトのように、ターミナルの使用が、ほぼ必須なので、よく使うコマンドを、調べてみた・・・
アップデート
sudo apt update パッケージ・リストを入手する
sudo apt upgrade パッケージをアップグレードする、これは、ソフトウェアの更新と同じ機能、時間がかかる・・・
sudo スードゥとは・・・
sudoは、「superuser do」や、「substitute user do」の略・・・
インストール
sudo apt install aaa
sudo apt-get install aaa(※)aaaは、パッケージ名を代入・・・
例えば sudo apt install scon など
sudo aptと、sudo apt-getの違い・・・
sudo apt の方が新しく、sudo apt install aaaを使うことが推奨されている。
😮へー・・・
-yオプションは、YESの意味・・・
sudo apt install -y aaa
ローカルにダウンロードした、debをインストールする場合・・・
sudo apt install -y ./vivaldi-stable_5.3.2679.61-1_amd64.deb
アンインストール・・・
sudo apt remove scons
sudo apt-get remove scons
sudo apt --purge remove scons
sudo apt remove --purge {パッケージ名} パッケージを完全削除
ダウンロードしたパッケージの自動クリーン
sudo apt autoclean && sudo apt autoremove
sudo apt autoremove
sudo apt-get remove