PWAが、なかなか、実装できなかったので、メモした・・・
えっ、PWAって、死んでるの?😨・・・
以前、一度、サーバーに、PWA(プログレッシブウェブアプリケーション)を実装したことがあった、出来るとは思っていたが、最近、CMSのワードプレスを使う事が多く、使っていなかった。ウェブアプリケーションの部分は、javascriptと、ブートストラップが、便利な場合もあるので、PWAを、また実装しようとしたら、忘れてた事が多かったから、再学習してみる。別に、PWAが、実装できなくなった訳ではないようだ・・・
完全に、忘れたし😵💫、コードを削除してたので😵、まず、サンプルから知る・・・
GitHub - mdn/pwa-examples: Examples for progressive web apps.
シンプルなPWAサンプルここに置いておきますね - Qiita
SW=サービスワーカーの呼び出しスクリプトは、2つの設計があるようだ🤔・・・
なるほど🧐、Githubにある、今回、お借りした、MDN Web Docs氏の「a2hs」という、キツネの画像のPWAのサンプルは、サービスワーカーの呼び出しスクリプトが、「index.js」のjavascript内に、実装されているタイプで、もう一つの、@kazaoki氏と、蝶野まこ氏が、作られた、ペイントと、カラーピッカーのPWAは、htmlの中に、インナータイプのサービスワーカーの呼び出しスクリプトが、実装されているタイプだ・・・
しかし、サーバーに、アップロードしただけでは、表示できない😵・・・
まず、MDN Web Docs氏のPWAを試したが、これらのサンプルでも、そのままアップロードすると、下記のようなエラーが出てしまう😥・・・

各種ファイルのパスの修正が、必要・・・
調べてみると🧐、どうやら、これらのエラーは、PWA化に、必要な、①マニフェスト、②サービスワーカー=sw.js、③index.htmlのファイルのURLが、解凍したフォルダ名によって、ズレてしまうことで、発生しているようだ。PWAの表示不良は、ほとんどの場合、パスのズレの問題なのだろう。特にマニフェストは、パスが切れやすく「./」「../」などの記号が、使えない事が稀にあった。しかし、URLをフルパスで指定すれば、確実に、機能させることができるので、パス設定を、フルパス化していく・・・
以下、修正ポイント・・・
サンプルコードには、MDN Web Docs氏の「a2hs」を使用した・・・
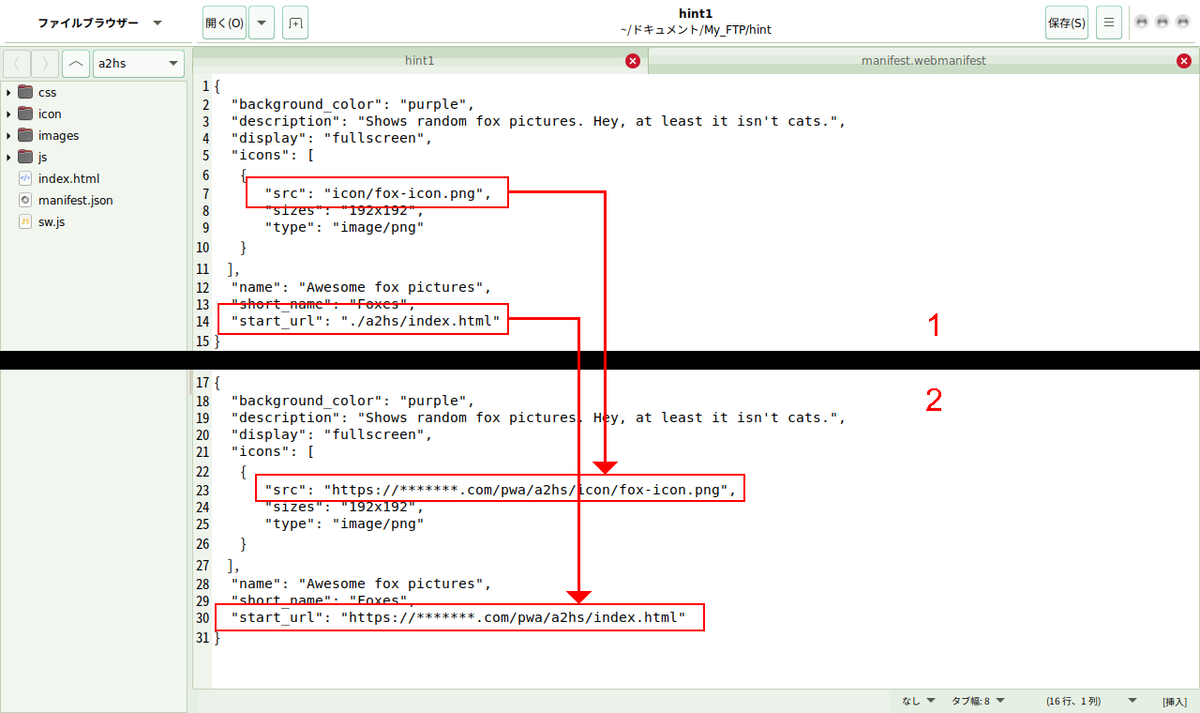
1、マニフェストのフルパス化・・・

「./h2as.index.html」を、「https://*******.com/pwa/a2hs/index.html」のようにフルパス指定してゆく。
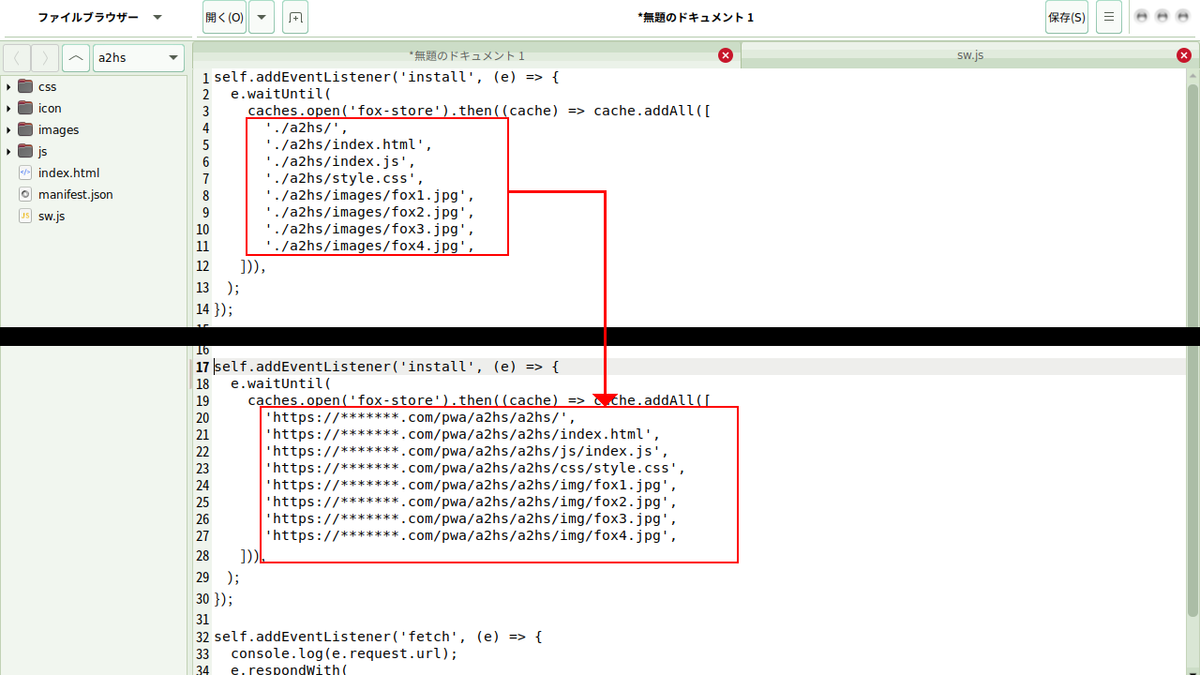
2、sw.js サービスワーカーのフルパス化・・・

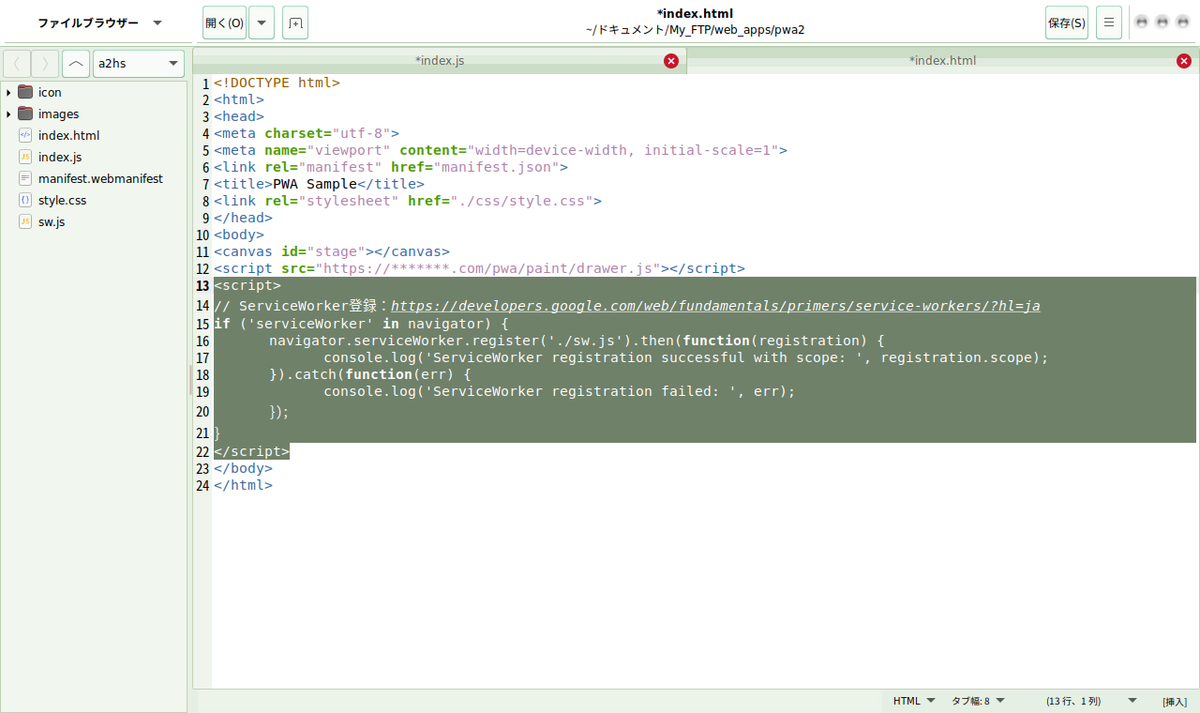
3、index.htmlのフルパス化・・・

MDN Web Docs氏の「a2hs」は、サービスワーカーの呼び出しスクリプトが、html内に無いなく、外部の「index.js」にあるタイプだが、サービスワーカーの呼び出しスクリプトを、インナー化すれば「index.js」は省略できる・・・

インナータイプの、サービスワーカー呼び出しスクリプトは、下記のようになっている・・・
4、index.jsのフルパス化・・・

フルパス化して、確実化した、PWA😆・・・

今回は、リナックス環境で、PWAを作ったが、Windows、Macでも使えるはず、ただ、課題も残った。PWAは、本来、スマホ環境にも、インストールできる筈なのだが、今回のサンプルでは、確認できなかった。なにか、別の設定が、必要かもしれないが、それは、また別ページで、解決してみたい・・・